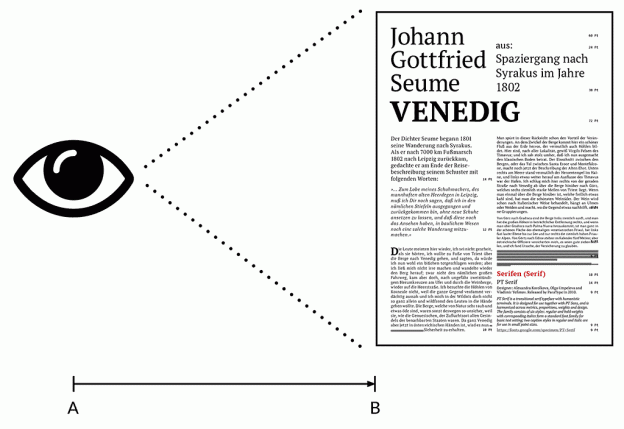
Möchtest Du die Lesbarkeit einer Schrift für Druckerzeugnisse unter bestimmten Bedingungen (Leseabstand, Lichtverhältnisse, Medium) ausprobieren, dann ist dieses Hilfsmittel nützlich. Denn auf dem Monitor lässt sich die tatsächliche Größe nicht einschätzen. Die Schriftmuster (Specimen) sind in sechs unterschiedlichen Schriftklassen (Serifen, gebrochene Schrift, Handschrift, Grotesk, Serifenbetont und humanistische Grotesk) angelegt. Drucke die Schriftmuster (Specimen) auf A4… Schriftgrößen, Schriftarten und Leseabstand weiterlesen
Kategorie: Informationsdesign
Informationsgrafik und Wissensposter
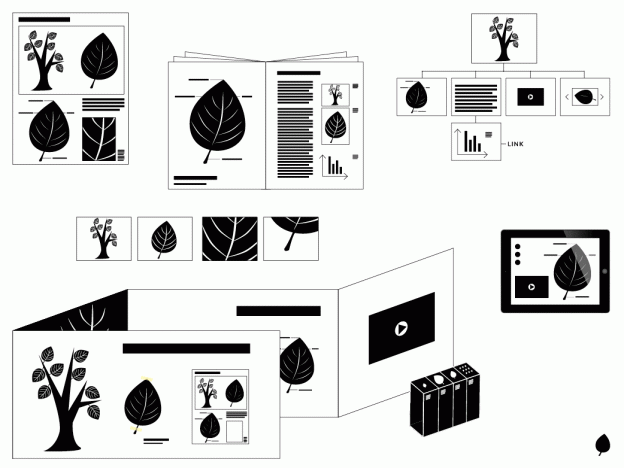
Informationsgrafiken werden genutzt, um komplexe Sachverhalte vereinfacht, kompakt darzustellen und einen Überblick zu vermitteln. Sie übermitteln ihre Informationen visuell und kommen mit wenig erläuternden Texten aus. Im schulischen Kontext wird die Erarbeitung eines Wissens- oder Lernposters häufig als Methode der selbständigen Wissensaneignung verwendet. Die Erarbeitung einer Infografik – die Recherche und Analyse im Gestaltungsprozess –… Informationsgrafik und Wissensposter weiterlesen
Probleme der Folien-Präsentation und Tipps für ihre Gestaltung
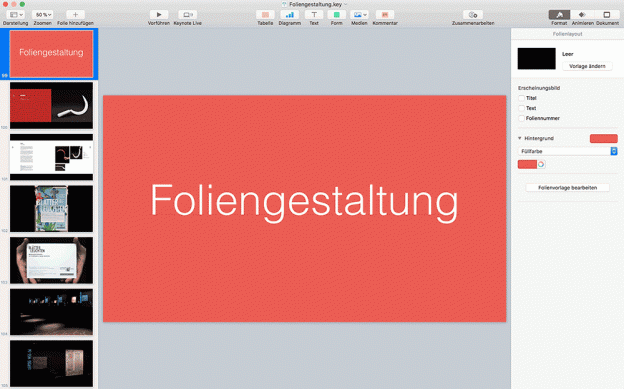
Ein Arbeitsmaterial zur Folien-Präsentation mit Programmen wie PowerPoint oder Keynote. Es soll helfen, typische Fehler bei den Vorträgen zu vermeiden. Damit wird die Zuhörerschaft dem Gesagten und Gezeigten besser folgen und den Vortrag verstehen können. Arbeitsmaterial Folienpräsentation
Informieren und Präsentieren. Kunst+Unterricht, Heft 401/402, 2016
Ein Materialheft zum Thema Grafikdesign Gebrauchsgrafisches Gestalten, Grafik- oder Kommunikationsdesign sind Bereiche, die in fast allen Unterrichtsfächern in der Schule eine Rolle spielen. Zu Lernendes oder zu Vermittelndes wird in grafischer und typografischer Form (z. B. auf Wissenspostern, in Folienpräsentationen oder in Informationsgrafiken) von Schülern und von Lehrern zusammen gefasst und dargestellt. In der immer… Informieren und Präsentieren. Kunst+Unterricht, Heft 401/402, 2016 weiterlesen
Der Gestaltungsprozess im Kommunikationsdesign
Die Grafik zeigt überblicksartig die Komplexität des gesamten Gestaltungsprozesses im Kommunikationsdesign. Die einzelnen Ebenen werden auf unterschiedlichen Wegen in diesem Prozess durchlaufen. Das Analysieren, Interpretieren und Formulieren findet dabei von Anfang bis zum Ende permanent statt. Download PDF »Gestaltungsprozess«
Tipps zur Plakatgestaltung
Das Arbeitsmaterial beruht auf Erfahrungen meiner eigenen gestalterischen Praxis, meines Plakatunterrichts mit Studierenden und von Workshops mit Kindern und Jugendlichen. Es fast überblicksartig das Wesentliche zur Plakatgestaltung zusammen und illustriert dies mit Beispielen Studierender des Instituts für Kunstpädagogik Leipzig. Als Hilfsmittel und Lernmaterial für den Unterricht oder in Workshops eingesetzt, kann es unterstützend dazu beitragen, Kompetenzen auf dem Gebiet der Gestaltung von Plakaten und Postern zu entwickeln.… Tipps zur Plakatgestaltung weiterlesen
Acht Grundsätze für das Kommunikationsdesign
Bei meiner Entwurfsarbeit als Kommunikationsdesigner und bei der Besprechung von Arbeiten Studierender als Hochschullehrer haben sich über die Jahre die folgenden gestalterischen Grundsätze als Anhaltspunkt für den Entwurf, die Beratung und die Korrektur bewährt. Download »Acht Grundsätze für das Kommunikationsdesign«
Weblinks und -tipps zum Thema Datenvisualisierung und Signaletik
Mit der Serie «Wissen in Bildern» bietet die Zeit eine Fülle grafisch unterschiedlich aufgearbeiteter Themen als Informationsgrafik. — Jeden Tag eine neue Infografik gibt es im Blog Daily Infographic — Der DataBlog vom Guardian zeigt immer vorbildliche Datenvisualisierungen und bietet Downloadmöglichkeit für eigene Visualisierungen. Und gleich noch ein Interview aus der taz mit der Datenforscherin… Weblinks und -tipps zum Thema Datenvisualisierung und Signaletik weiterlesen